CSC207 - Lab 2
Building Blocks of Programming
Overview
 In this lab, you will learn how to use Scratch and communicate using a prespecified
graphical language. Specifically,
you will be writing algorithms for drawing geometric shapes.
In this lab, you will learn how to use Scratch and communicate using a prespecified
graphical language. Specifically,
you will be writing algorithms for drawing geometric shapes.
Materials
Description
We will be learning how to give specific commands to a cat named Scratch. Unlike many real-life
cats, Scratch actually listens when you give her commands.
When you open Scratch, the screen is divided into three sections. On the far left, you will find
the different commands we can use to instruct Scratch. In the middle, we have an open Script
pane where our commands are added and linked. And on the far right, we see Scratch in the middle of
the stage, waiting for our instructions.
Motion
 First, our goal is to get Scratch to move around the screen. In the left panel, click on the
Motion button near the top of the screen. You should find a collection of dark blue instructions
that look and work similar to LEGO blocks.
First, our goal is to get Scratch to move around the screen. In the left panel, click on the
Motion button near the top of the screen. You should find a collection of dark blue instructions
that look and work similar to LEGO blocks.
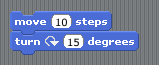
Drag the "move (10) steps" block to the scripts portion of the screen and drop it. Then double
click on this block. You should see Scratch start to move. Every time you double-click, the
instruction will be executed and Scratch should react accordingly.
Next, drag over the "turn right (15) degrees" block. As before, when double-clikced, Scratch will
react. You can link these two block together by placing one near enough to the other such that
a white line will appear between them. When the block is released, the two blocks will be joined.
And when double-clicked, they will be executed together, first the one on the top, then the one on
the bottom.
If you want to change how far Scratch moves or turns, click inside the white bubble where the number
is found, and then type in your new number.
Task:
With one mouse click, move Scratch to the edge of the screen, then have her move in a square.
Pen
 Besides moving, Scratch also knows how to draw. She carries a pen with her, and will place the pen
down on the screen and pick it back up if you ask. These blocks are found under the Pen panel
on the left side of the screen, as "pen up" and "pen down", and can be linked with our previous
"move" and "turn" blocks.
Besides moving, Scratch also knows how to draw. She carries a pen with her, and will place the pen
down on the screen and pick it back up if you ask. These blocks are found under the Pen panel
on the left side of the screen, as "pen up" and "pen down", and can be linked with our previous
"move" and "turn" blocks.
Task Have Scratch draw your name on the screen with one mouse click. If your name is longer
than 5 letters, just draw the first five letters. As you test out your command blocks, you might
find the "clear" button helpful.
Control
 If you have any repeated letters in your name, such as "LARRY", you may have discovered the "duplicate"
tool, which let you copy and paste blocks of code in your script. Scratch offers a better way to
do this repetition of tasks, with the use of the "Control" blocks.
If you have any repeated letters in your name, such as "LARRY", you may have discovered the "duplicate"
tool, which let you copy and paste blocks of code in your script. Scratch offers a better way to
do this repetition of tasks, with the use of the "Control" blocks.
Find the "repeat (10)" block and drag it to your script screen. Any blocks placed inside the
"repeat" block with be executed as many times as are specified, and the number can be changed
by clicking on it and typing in a new one.
Task: Use the repeat block to have Scratch draw a square. Alter this block to have her
draw an octagon.
Variables and Numbers
 If we want to draw regular shapes in general, like a square, pentagon, octagon, etc, you'll soon notice
there is a relationship between the number of sides of the shape we wish to draw, and the
angle Scratch needs to turn between each edge. Take a square for example, with 4 sides, each turn
is 90 degrees. For a pentagon with 5 sides, each turn is 72 degrees.
If we want to draw regular shapes in general, like a square, pentagon, octagon, etc, you'll soon notice
there is a relationship between the number of sides of the shape we wish to draw, and the
angle Scratch needs to turn between each edge. Take a square for example, with 4 sides, each turn
is 90 degrees. For a pentagon with 5 sides, each turn is 72 degrees.
Task:
What is the general formula for the angle given the number of sides?
To plug this formula into Scratch, we need two items, Variables and Numbers. Under the Variables
tab you will see a button called "Make a Variable". Click this and name the variable "sides".
Create another variable called "angle".
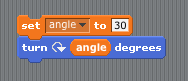
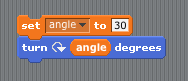
 We now have new blocks to use in our programs. First, drag over a "set ___ to 0" block,
add it to the top of your drawing segment. Select
"angle" as the variable, and type 72 into the block. Next, drag over the "angle" block, and place
it in the "turn right ___ degrees" block. We've now separated and generalized this number, so
whatever we set the angle variable to, the "turn right ___ degrees" block will use that same
number.
We now have new blocks to use in our programs. First, drag over a "set ___ to 0" block,
add it to the top of your drawing segment. Select
"angle" as the variable, and type 72 into the block. Next, drag over the "angle" block, and place
it in the "turn right ___ degrees" block. We've now separated and generalized this number, so
whatever we set the angle variable to, the "turn right ___ degrees" block will use that same
number.
One more step, and we can have the angle depend on the number of sides. Drag over a "set ___ to 0"
block, select sides, and type 5 into the block. Add it to the top before the
"set angle to 72" block.
Now, select the Numbers tab. You'll find at the top your common mathematical operators,
+, -, *, /, with a place on the left and the right. Drag over the division block and
place it inside the "set angle to ___" block. Use the formula you devised up above
to relate angle and the number of sides, adding blocks and numbers as necessary.
What to turn in
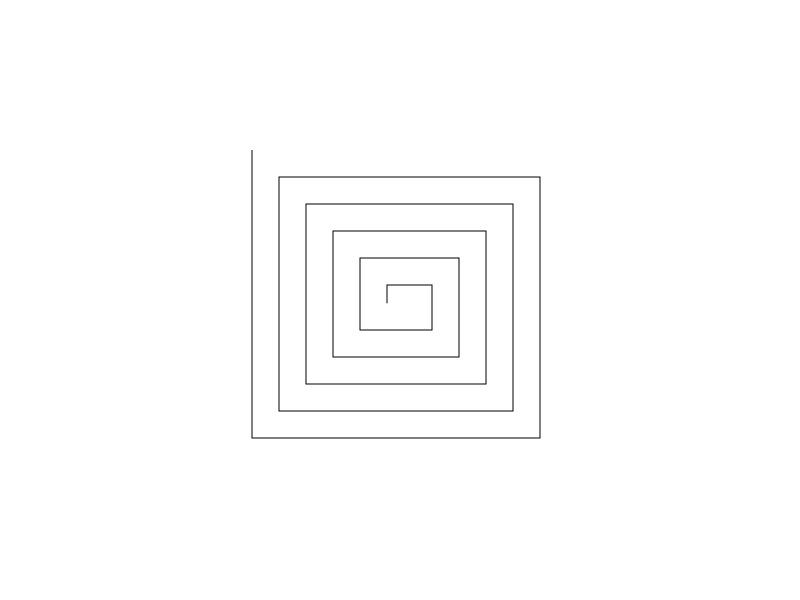
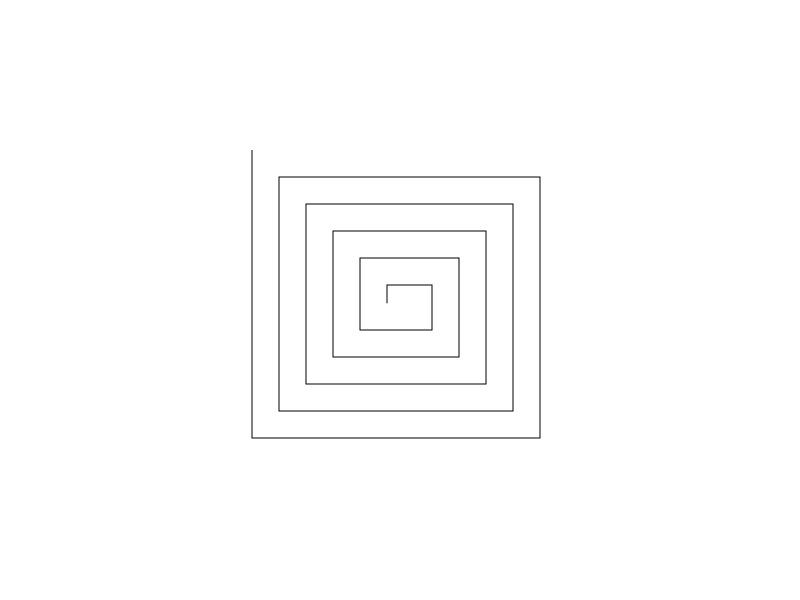
Write a program to draw a spiral.

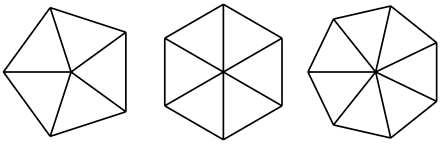
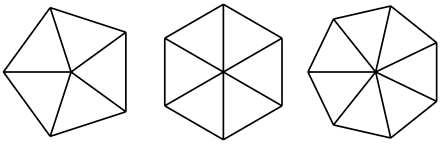
Write a program to draw a pie as shown here when given the number of pieces.

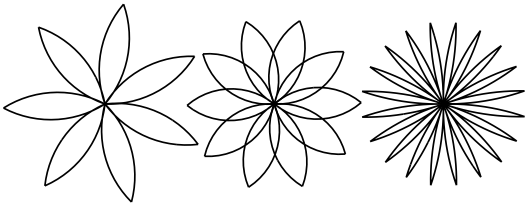
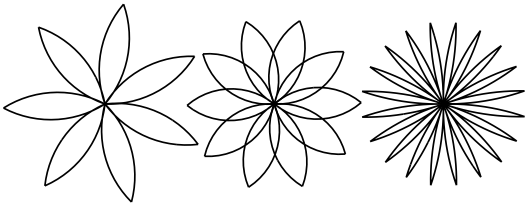
Write a program to draw a flower when given the number of petals.

© Mark Goadrich 2009, Centenary College of Louisiana
 We now have new blocks to use in our programs. First, drag over a "set ___ to 0" block,
add it to the top of your drawing segment. Select
"angle" as the variable, and type 72 into the block. Next, drag over the "angle" block, and place
it in the "turn right ___ degrees" block. We've now separated and generalized this number, so
whatever we set the angle variable to, the "turn right ___ degrees" block will use that same
number.
We now have new blocks to use in our programs. First, drag over a "set ___ to 0" block,
add it to the top of your drawing segment. Select
"angle" as the variable, and type 72 into the block. Next, drag over the "angle" block, and place
it in the "turn right ___ degrees" block. We've now separated and generalized this number, so
whatever we set the angle variable to, the "turn right ___ degrees" block will use that same
number.
 In this lab, you will learn how to use Scratch and communicate using a prespecified
graphical language. Specifically,
you will be writing algorithms for drawing geometric shapes.
In this lab, you will learn how to use Scratch and communicate using a prespecified
graphical language. Specifically,
you will be writing algorithms for drawing geometric shapes.
 First, our goal is to get Scratch to move around the screen. In the left panel, click on the
Motion button near the top of the screen. You should find a collection of dark blue instructions
that look and work similar to LEGO blocks.
First, our goal is to get Scratch to move around the screen. In the left panel, click on the
Motion button near the top of the screen. You should find a collection of dark blue instructions
that look and work similar to LEGO blocks.
 Besides moving, Scratch also knows how to draw. She carries a pen with her, and will place the pen
down on the screen and pick it back up if you ask. These blocks are found under the Pen panel
on the left side of the screen, as "pen up" and "pen down", and can be linked with our previous
"move" and "turn" blocks.
Besides moving, Scratch also knows how to draw. She carries a pen with her, and will place the pen
down on the screen and pick it back up if you ask. These blocks are found under the Pen panel
on the left side of the screen, as "pen up" and "pen down", and can be linked with our previous
"move" and "turn" blocks.
 If you have any repeated letters in your name, such as "LARRY", you may have discovered the "duplicate"
tool, which let you copy and paste blocks of code in your script. Scratch offers a better way to
do this repetition of tasks, with the use of the "Control" blocks.
If you have any repeated letters in your name, such as "LARRY", you may have discovered the "duplicate"
tool, which let you copy and paste blocks of code in your script. Scratch offers a better way to
do this repetition of tasks, with the use of the "Control" blocks.
 If we want to draw regular shapes in general, like a square, pentagon, octagon, etc, you'll soon notice
there is a relationship between the number of sides of the shape we wish to draw, and the
angle Scratch needs to turn between each edge. Take a square for example, with 4 sides, each turn
is 90 degrees. For a pentagon with 5 sides, each turn is 72 degrees.
If we want to draw regular shapes in general, like a square, pentagon, octagon, etc, you'll soon notice
there is a relationship between the number of sides of the shape we wish to draw, and the
angle Scratch needs to turn between each edge. Take a square for example, with 4 sides, each turn
is 90 degrees. For a pentagon with 5 sides, each turn is 72 degrees.